Documentation Nice Carusel module
Demo
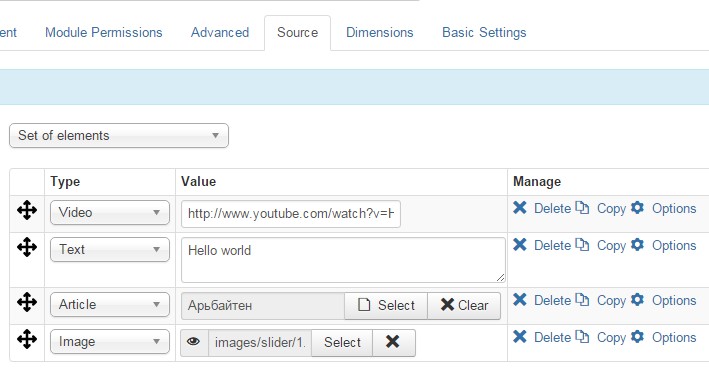
Source parameters
You can choose between two variants: use server directory for images slider or use set of different sliders


Dimensions

- Image width
- Image height
- How to resize - this option set how image will be croped or resize
Basic parameters

- Use the lightbox - when you click on some picture in the slider will open Lightbox
- Show link copyright - under slider will shown link to xdsoft.net
- Include jQuery - if you use template without jQuery you should use this option
- Title - option for the previous option
- Show title - module can show module's name without specific template
- Theme - it is the main parameter to customize the appearance of the slider. You can choose one of several options appearance
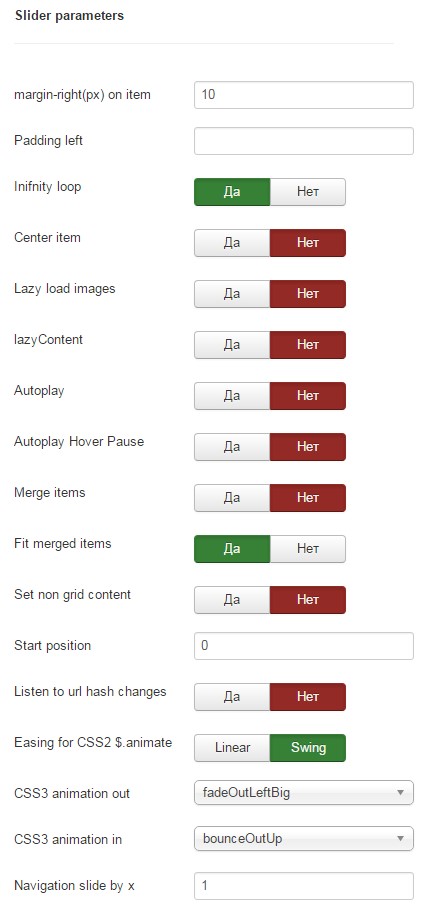
Slider parameters

- margin-right(px) on item. - margin beetween items
- Stage Padding - Padding left and right on stage (can see neighbours)
- Inifnity loop - Duplicate last and first items to get loop illusion
- Center item - Works well with even an odd number of items
- Lazy load images - data-src and data-src-retina for highres. Also load images into background inline style if element is not <img&rt;
- lazyContent - was introduced during beta tests but i removed it from the final release due to bad implementation. It is a nice options so i will work on it in the nearest feature.
- autoplay - - Autoplay.
- Autoplay Hover Pause - Pause on mouse hover
- Merge items - Looking for data-merge='{number}' inside item..
- Fit merged items - if screen is smaller than items value
- Set non grid content - Auto width. Try using width style on divs
- Start position - slide's number by which will sliding starts
- Listen to url hash changes - data-hash on items is required
- Easing for CSS2 $.animate.
- CSS3 animation out.
- CSS3 animation in.
- Navigation slide by x - 'page' string can be set to slide by page.
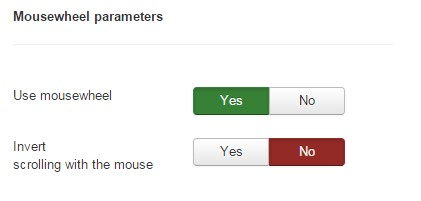
Mousewheel parameters

- Use mousewheel - use mousewheel event for sliding
- Invert scrolling with the mousewheel - invert mousewheel behavior
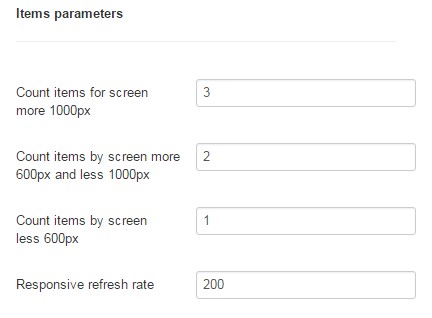
Items parameters

Responsive parameters
Object containing responsive options. Can be set to false to remove responsive capabilities.
- Count items for screen more 1000px
- Count items by screen more 600px and less 1000px
- Count items by screen less 600px
- Responsive refresh rate
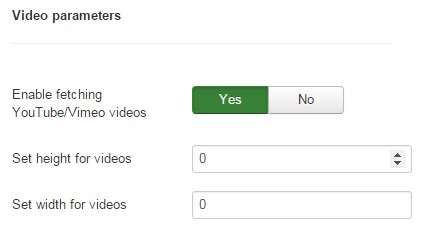
Video parameters

- Enable fetching YouTube/Vimeo videos - when video type is used in slider
- Set height for videos
- Set width for videos
Drag parameters

- Use drag - Mouse drag enabled.
- Touch drag enabled.
- Stage pull to edge.
- Item pull to edge.
Navigate parameters

- Show dots navigation
- Show dots each x item - when previus option id enabled, you can chose paging or slidebyslide navigation
Speed parameters

- Smart speed - Speed Calculate. More info to come..
- Fluid speed - Speed Calculate. More info to come..
- autoplay speed
- Pagination speed
- Drag end speed
Demo

