Range2DSlider Range and Slider 2d in one jQuery plugin. Support touch devices
Simple 2d slider .
Show
source
jQuery('#slider').range2DSlider({
grid:false,
axis:[[0,2,5,7,10],[0,5,10]],
projections:true,
showLegend:[1,1],
allowAxisMove:['both'],
printLabel:function( val ){
this.projections&&this.projections[0].find('.xdsoft_projection_value_x').text(val[1].toFixed(5));
return val[0].toFixed(5);
}
})
.range2DSlider('value',[[1,4],[3,1],[6,6]]);
or usual range slider, alternative native input
type="range" , but with support for multiple values
Show
source
jQuery('#slider').range2DSlider({
template:'horizontal',
value:[[5,0],[7,0]],
onlyGridPoint:true,
round:true,
axis:[[-3,-2,-1,0,1,2,3,4,5,6,7,8,9,10]]
});Vertical variant, the same slider input
type="range"
Show
source
jQuery('#slider').range2DSlider({
template:'vertical',
value:[[0,5]],
showRanges:[[0,1]],
style:'float:left;margin-left:25px;',
axis:[[0,1],[0,10]],
round:true,
printLabel:function( val ){
return val[1]+' yo';
}
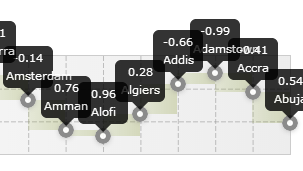
});In tooltip over(under/to the left/to the right) slider can display
not only the current values. All pretty simple customise
Show
source
<input class="slider31">
<script>
var values = [];
var ranges = [];
var cities = [
'Abuja',
'Accra',
'Adamstown',
'Addis',
'Algiers',
'Alofi',
'Amman',
'Amsterdam',
'Andorra',
'Ankara',
'Antananarivo',
'Apia',
'Ashgabat',
'Asmara',
'Astana',
'Asuncion',
'Athens',
'Avarua',
'Baghdad',
'Baku',
'Bamako',
'Bandar',
'Bangkok',
'Bangui',
'Banjul',
'Basseterre',
'Beijing',
'Beirut',
'Belgrade',
'Belmopan'
];
for(var i = -10,k=0;i<=10;i++,k++ ){
values.push([i,Math.sin(i),cities[i+10]]);
if( i<10 )
ranges.push([k,k+1]);
}
jQuery('.slider31').range2DSlider({
x:'right',
y:'top',
style:'margin-top:50px;',
showLegend:[0,0],
showRanges:ranges,
axis:[[-10,10],[-1.5,1.5]],
allowAxisMove:['y'],
printLabel:function( val ){
return val[1].toFixed(2)+'<br>'+val[2];
}
}).range2DSlider('value',values);
</script>Do not like the look?
Show
source
<input id="slider41" />
<style type="text/css">.
xdsoft_custom .xdsoft_range2dslider_runner{
border-radius:1px;
margin:0px 0px -4px -8px !important;
background:rgba(0,0,127,0.5);
border:1px outset #ddd;
}
.xdsoft_custom .xdsoft_range2dslider_box{
min-height:8px;
background:rgba(127,127,127,0.5);
border-radius:1px;
border-style:solid;
}
.xdsoft_custom .xdsoft_slider_label{
background: red;
color: #fff;
bottom: 22px !important;
}
.xdsoft_custom .xdsoft_slider_label.xdsoft_slider_label_top:after{
border-top-color:red;
}
</style>
<script>
jQuery('#slider41').range2DSlider({
grid:false,
height:0,
className:'xdsoft_custom',
style:'margin-top:50px;',
showLegend:[1,0],
axis:[[0,0.1]],
tooltip:['top'],
alwShowTooltip:[true],
allowAxisMove:['x'],
printLabel:function( val ){
return val[0].toFixed(3);
}
}).range2DSlider('value',[[0.05,0]]);
</script>All that you see above is not strictly into a slider, and is a
combination of a specific setting. You can create a configuration for all cases. Under the cut
description of the settings and configurations, and interested can immediately download the
plugin and to try it yourself
Settings
Two-dimensional array of axis values vertically and horizontally. May
comprise the initial and final value, and middle value
jQuery('.slider1').range2DSlider({
axis:[
[-10,-5,0,5,10],
[-10,10]
]
});
Result
Used to set the values to all runners. Number of runners is not limited. Each
runner passes the value horizontally and vertically. In addition to this value can be set via
the element attribute value in the format «0|0;5|5;1|6
jQuery('.slider2').range2DSlider({
value:[
[0,0],
[5,5],
[1,6],
[9,9],
[10,10]
]
});
Result
Display projections on the axes. Maybe as an array, where each element
corresponds to the slider, and one value.false
jQuery('.slider3').range2DSlider({
projections:true
});
Result
The two-dimensional array whose elements are a pair of sliders id number that
you need to connect and show it in the sliderfalse
jQuery('.slider4').range2DSlider({
value:[[1,0],[5,0]],//will be two sliders
showRanges:[[0,1]], //combine these two sliders
template:'horizontal' //this is not setting a configuration setting
//to simplify the work with the plugin
});
Result
In teh className of the main div plugin added 'xdsoft_range2dslider_'+skin1.
This class is used to customize view.So far, only one skin: «xdsoft_range2dslider_skin1»,
but with the time add more.skin1 "
jQuery('.slider5').range2DSlider({
skin:'myskin'
});
Serves the same purpose as the skin. Adds a slider to any class
jQuery('.slider5').range2DSlider({
className:'myclass myclass2'
});
Serves the same purpose as the skin but adds slider to an arbitrary set of
styles
jQuery('.slider6').range2DSlider({
value:[[0,5]],
showRanges:[[0,1]],
style:'float:left;margin-left:25px;',
axis:[[0,1],[0,10]],
template:'vertical'
});
Result
Height slider100px "
jQuery('.slider7').range2DSlider({
height:'10px'
});
Width sliderauto "
jQuery('.slider8').range2DSlider({
width:'30%'
});
Very important setting. Serves to orient the plugin on the X axis. Where to
start the countdown to the left or rightleft "
Orientation axis Y. Top-down (top) or bottom-up (bottom)bottom "
jQuery('.slider9').range2DSlider({
x:'right',
y:'top'
});
Result
If false, then when you click on an empty place in the slider, the last
active slider moves to place a clicktrue
show Gridtrue
An array of two elements: 1 - step by X, 2 - step by Y in pixel. If false,
is automatically calculated by the limits of the axisfalse
Style for the grid lines. The line width, color, and dashed width
Default:
{
width:0.5,
color:'#888',
dashed:[5,2]
}
jQuery('.slider10').range2DSlider({
grid:true,
gridStep:[40,40],
gridStyle:{
width:1.5,
color:'red',
dashed:[1,2]
}
});
Result
Round valuesfalse
Method for roundingMath.round
jQuery('.slider11').range2DSlider({
round:true,
roundMethod:function(val){return val>4?5:3;}
});
Show the numbers on the axes. [true,true]
jQuery('.slider').range2DSlider({
showLegend:false,
});
The values on the axes are calculated and are placed only on the first call
range2DSlider element. If you want to re-rendering, you need to set in truefalse
jQuery('.slider').range2DSlider({
showLegend:[true,false]
});
jQuery('.slider').range2DSlider({
showLegend:[false,false],
recalcLegends:true
});
Whether to show (and if you show where) the value next to the slider. You
can specify a single value for all or for each slider individually.['top']
It always show tooltip. at false It will be shown only when the mouse will
be over slider[true]
jQuery('.slider').range2DSlider({
tooltip:['top','right','bottom','left'],
value:[[2,5],[4,5],[6,5],[8,5]],
alwShowTooltip:[true,true,true,false]
});
Result
Bind values to the point of intersection of the axes of integers. Only
works when round=truefalse
jQuery('.slider').range2DSlider({
template:'horizontal',
round:true,
onlyGridPoint:true
});
Result
Allows values go beyond axis limits. If false and axis value greater than
the maximum in axis, is set to a maximum value of axis. This does not apply to Drag&Drop.false
Important setting. Axis in which is allowed to modify the position of the
slider.'both'
jQuery('.slider').range2DSlider({
value:[[1,1],[3,3],[5,5]],
allowAxisMove:['x','y','both']
});
Result
Method that returns that will be displayed in tooltip.
Default:
function( value ){
return value[0].toFixed(2)+'-'+value[1].toFixed(2)
}
In this he served in the DOM element of the slider. Using it, you can turn to its child
elements: tooltip or projections
jQuery('.slider').range2DSlider({
value:[5,5],
projections:true,
printLabel:function( val ){
this.projections
&&this.projections[0]
.find('.xdsoft_projection_value_x')
.text(val[1].toFixed(5));
return val[0].toFixed(5);
}
});
Result
Method that returns that will be recorded in the value attribute of the
original input.0|1;3|7;19.56|7
jQuery('.slider').range2DSlider({
printValue:function( val ){
return val[0].toFixed(5);
}
});
Setting values for the disable plugin
When you click on any slider or when switching to a tab by pressing it
becomes the current active. After that, its position can be changed using the keyboard
arrows. In stepOnKeyNavigate is the distance the slider moves when you press one of the keys0.1
Any slider, you can also assign an arbitrary class, and assign this class
of special styles.['skin1','skin1']